Introduction
For several years now, I have been using Visual Studio Code ↗ (VSC) as an Integrated Development Environment (IDE) for different programming languages and as a general editor, both professionally and personally. It is currently the best IDE for my workflow, even though it naturally has some weaknesses and disadvantages. I recommend using VSCodium↗ which is a community-driven, telemetry-free variant of Microsoft's VSC with binaries licensed under the MIT license.
One definite strength is its easy configurability. After installation, VSC does not require extensive setup and can be used immediately. Nevertheless, it offers numerous configuration options and a wide variety of extensions, allowing users to create a highly personalized environment.
For years, I experimented with various extensions and especially different themes. Now, I have finally ventured into creating my own theme. It's called Phobos and I released version 0.1.0 on the .
In this article, I introduce the Phobos theme and discuss its creation process.
The Idea
There are many beautiful and elaborately crafted themes available, but there are always little details I would do differently. Beyond these minor shortcomings, a concrete idea for a theme gradually formed in my mind over the past few months.
The theme should be dark, but not black. Good readability is important; in other words, the contrast must be right. Additionally, I like the color yellow and want to use it as a visual accent.
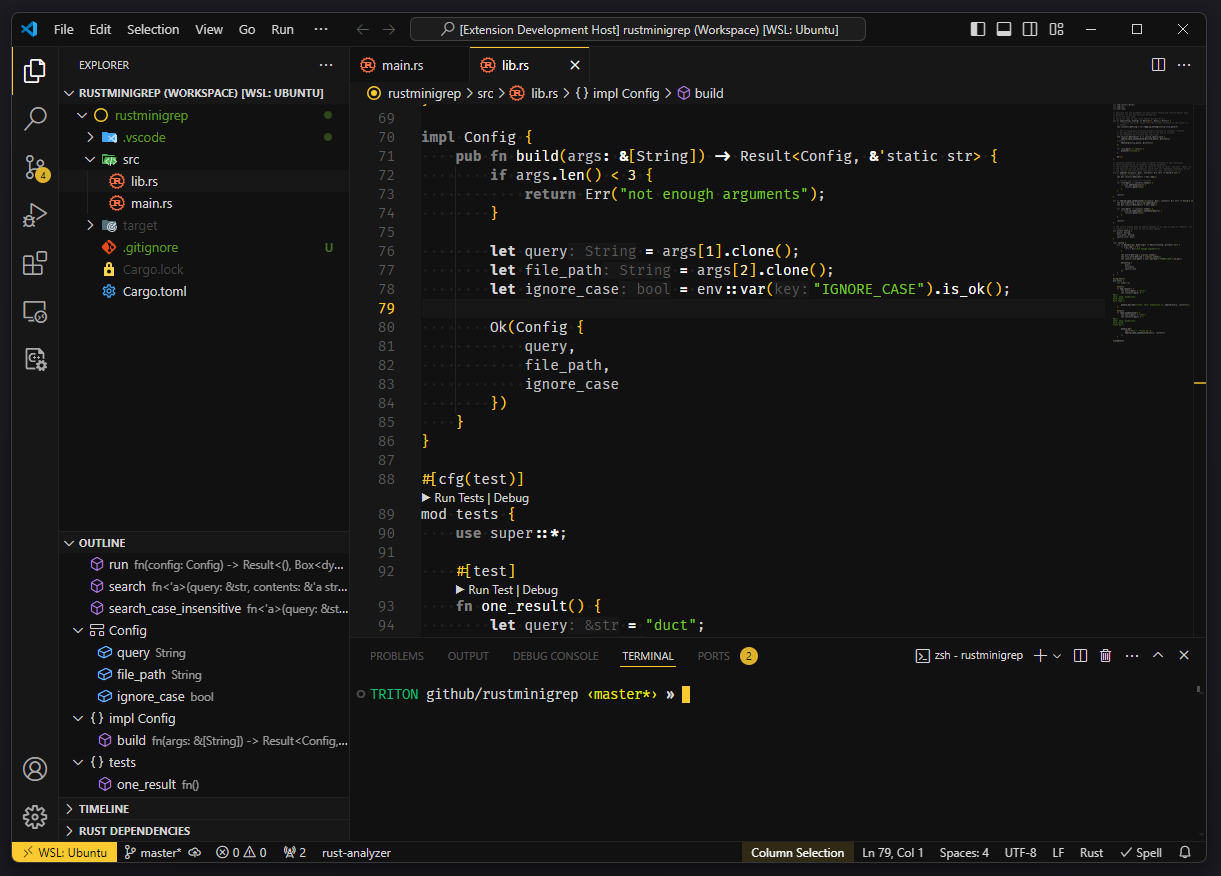
This is Phobos
And this is finally it, Phobos! ...well not "finally" but
the initial version 0.1.0.

It can be found at the official Microsoft Visual Studio Marketplaces↗
The sourcecode is available on GitHub↗. Please feel free to report issues or suggest improvements!
About Phobos
Name
The name Phobos was quickly chosen. A long time ago, I had already started testing a theme for VSC; it was more of a "colorizer" for syntax highlighting and I called it Deimos. Deimos is the name of the smaller moon of the planet Mars, and Phobos is the second and larger moon. Both names are not commonly used and have good recognition value. As a fan of astronomy and Mars in particular, the names were obvious choices.
Colors
A yellow color as a trademark was quickly decided upon. It should be a
recognizable, strong, and warm hue. Through experimentation and research, I
found a specific shade. It turned out to be Zinc Yellow with the
RGB code #FACA30
(RAL 1018). Further information about the color tone can be found at
Encycolorpedia.com↗.
For the background, I chose a dark gray. The foreground, primarily the text, is in light gray to provide high contrast. Additional colors are used to highlight specific elements. It should not be too colorful; therefore, Zinc Yellow is used for most accents, and other colors are used only where appropriate, with their typically associated meanings: blue for links, red for errors, etc.
Syntax Highlighting
The syntax highlighting is an important component of modern editors. For Phobos, I opted for subtle coloring that should assist with reading and writing. I defined the colors as generally and language-independently as possible.
It is very likely that this part of the theme will change the most in the future.
Development
Insights and Experiences
Creating the theme was fundamentally simple. A good point to start with is the official extension guide for color themes↗. And there is also an online tool to quickly design and publish a theme: Theme Studio for Visual Studio Code↗. Although it looked very simple at first, I encountered some difficulties when I went into detail.
There is an extensive official documentation↗ of all style elements (Color IDs). Unfortunately, it is not always clear what an element refers to or what needs to be done to make it visible. Additionally, some elements appear to be outdated if statements in forums are to be believed. The official documentation lacks of such information. I have developed and tested the theme with a particular version of VSC which is stated in the package meta information.
Tips
For syntax highlighting, it helps to use code snippets for different
programming languages. I also started using the theme in my daily work very
early on. Practical use is the best way to reveal potential problems. An
indispensable function is the Scope Inspector (> Developer:
Inspect Editor Tokens and Scopes), which should ideally be assigned to a
keyboard shortcut.
Further information can be found in the
official extension guide for syntax highlighting↗.
Publishing an Extension
The procedure of publishing an extension is not very difficult and is also well explained, again, in an official guide↗.
Conclusion
Creating the Phobos theme has been an enriching experience. The journey from conceptualization to implementation and finally sharing it with the community has taught me a lot about the intricacies of theme development for Visual Studio Code. Phobos aims to provide a visually pleasing yet highly functional environment for developers who appreciate subtlety and clarity. I hope it enhances your coding experience as much as it has mine. Your feedback and suggestions are invaluable, and I look forward to continuing to improve and refine Phobos based on your input.
Thank you for joining me on this journey, and happy coding with Phobos!
Published: